Building a JavaScript-Based Game Engine for the Web
How to insert CSS on your Website
There are three different ways you can include CSS on your website.
- Link to a .CSS file
- Write the CSS between the head elements of your web page
- Mix the CSS with the HTML by using the style attribute of the HTML tags
1 – Link to a .CSS file
<head> <link rel="stylesheet" type="text/css" href="cssFileName.css" /> </head>
2 – Write the CSS between the head elements of your web page
<head> <style type="text/css"> body {background-color: blue} h1 {color:white; font-size:12pt} p {margin-left: 10px} </style> </head>
3 – Mix the CSS with the HTML by using the style attribute of the HTML tags
<p style="margin-left: 10px"> This paragraph will have a 10 pixel margin on the left! </p>
Don’t trust your browser!
Always test your CSS changes in multiple browsers – it won’t always behave as you expect! I get the best results and suffer from the least frustration when when I get the CSS working in Firefox first, then test to see if it works in Internet Exlporer.
BEWARE – If you get your CSS to work with Internet Explorer first, it rarely works the same way in Firefox upon testing!
How to Create an Amazon Store and Make Money Online
Amazon is one of the worlds leading e-commerce websites. In fact, you can buy just about anything on Amazon these days! By joining Amazon as an associate you can earn a commission on any sales you help Amazon generate. Refer people to Amazon and if they make a purchase, you make money.
How Much Money do I Make from Amazon?
Since becoming an associate, I’ve made about 3$. You might says that’s not much, but lets consider how I made this 3$. All I did was create two Amazon stores; the Web Development Software and Books Store and the Battle City Amazon Store.
Creating the stores was extremely easy (take a look at my tutorial below!). What else have I done? Nothing! I’ve just been sitting back watching the money roll in. If you have lots of visitors and promote your store you’ll probably make more money than me… Either way, 3$/year is pretty good for 30 minutes work. Since this is residual income, in one-hundred years that will be equivalent to 600$/hour!
How to Make the Most Money with Amazon
The best way to make money from Amazon is to promote products. When you write a blog post, include a link to a related product on Amazon. By using Amazon affiliate links directly in your articles you should be able to make much more than 3$/year.
If I was writing an article about how awesome my Canon PowerShot A550 7.1MP Digital Camera with 4x Optical Zoom is, I might use a link to Amazon in my article like so!
Why use an Amazon Store if Affiliate Links work Better?
Sometimes it’s not possible to post affiliate links within an article. Remember, you don’t want to upset your readers by posting links to products they have no interest in. You want to promote products that are relevant. Battle City is an open source online game. There is no good way to promote products for Battle City while remaining on topic unless Amazon starts selling tanks, land mines, or bazookas =p
When it’s not possible to promote products directly in articles, promoting them indirectly in an Amazon Store is the next best option. It’s not intrusive to readers, and can be kept relevant to the overall theme of the website. For some niche websites that don’t have many related products, this works great. The Battle City store displays games and gaming consoles which fits the theme.
Why Amazon Stores are Great for Niche Sites
Let’s look at Battle City; it’s an open source online game. If I’m writing about the latest features and updates, slipping in an Amazon link to promote Mario Kart doesn’t make sense. Promoting Mario Kart would make sense if I was writing a review of Mario Kart or posting a list of the top Wii games… That’s why an Amazon store is perfect. I know people who play Battle City are interested in gaming, so I setup a store which features games and consoles. The store indirectly promotes these products to a group of people who are interested in these types of items. Sales are lower than with directly promoting products in articles, but sales still do come in!
How to Setup Your Amazon Store
So how do you setup your own store? Visit Amazon.com and click the Join Associates link to sign up with Amazon. Once your account is created, login and click aStore. Then select, Add an aStore. To show you how it’s done, I’ll create an aStore for Web Dev Notes!
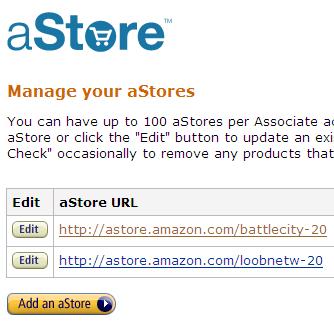
At this point, I’m assuming you were able to create an Amazon Associates account and have found the aStore button. Click the Add an aStore button as shown below! As you can see in the screenshot, I already have two Amazon aStores! You are allowed to create up to 100 which should be more than you will ever need!
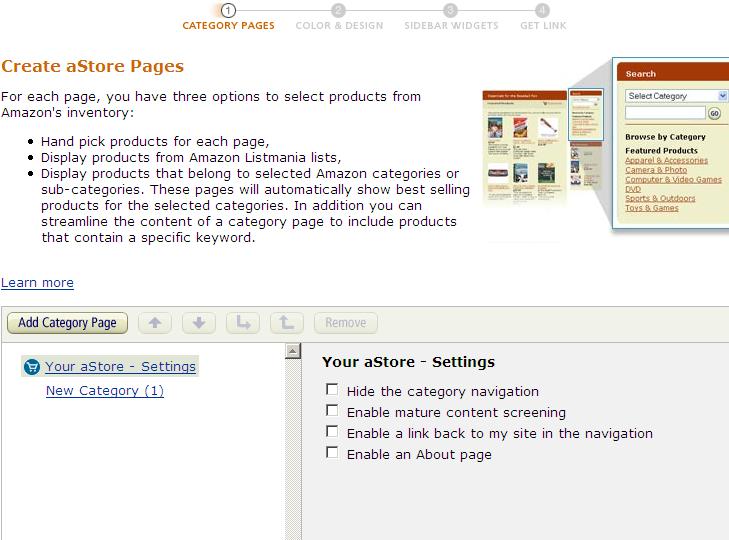
Next you will be presented with the “Create aStore Pages” area which will allow you to setup your different store categories and select the items to display. You can select specific items, or specific Amazon categories. Since I want something related to Web Dev Notes, I’ll add Web Development Software and Books to my store! The screenshots below show how I have done this! If any of the screenshots are unclear, click them to see the full-size view.
First we want to “Add a Category Page”
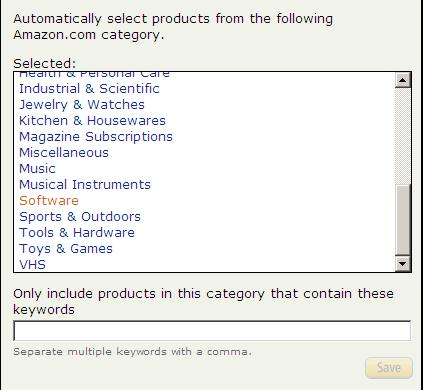
Next, select the category to begin editing it. I will select the “Add products by Amazon.com category” option so that I can include the entire Web Development section. Click “Select an Amazon Category” to browse the categories and to select the one you want in your store.
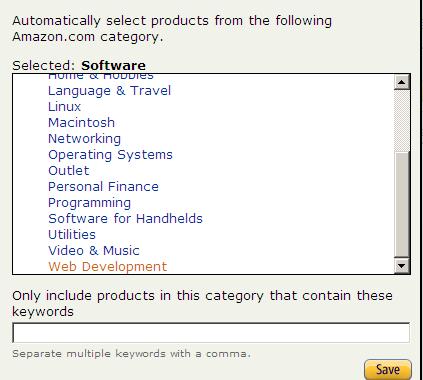
Since I am looking for Web Development Software, I will first select the Software category. I will then specify that I only want to display Web Development software.
After saving all these selections and changes and giving my category an appropriate name, I am taken back to the beginning where I can add another category, or continue to the next step. I’ll add one more category for books then show a preview of what the Web Dev Notes Store looks like so far!
First, a look at the Category Pages screen which now has two categories! Before going on, I’ll hit that up arrow to move the Books category above the Software category because I believe books are more popular with my readers than software. The category shown at the top of this list will be the default one displayed first.
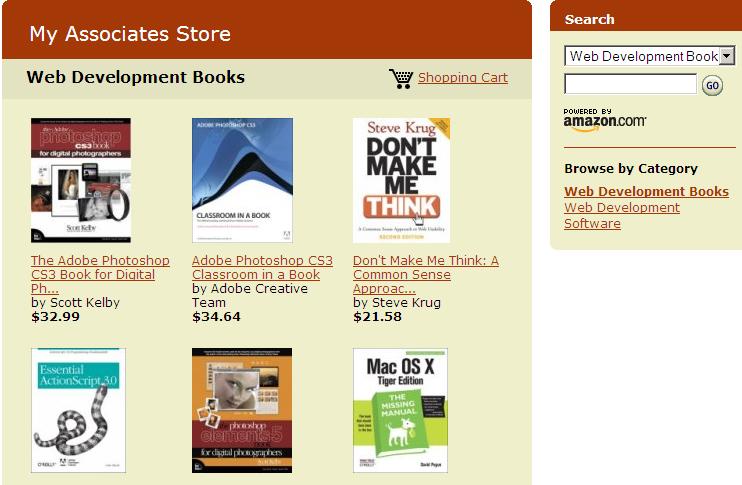
And, a preview of the store so far!
Wow, that was all pretty easy so far! Next step is to customize the look to match your website better! There are some themes you can select from or you can define your own colors and edit the CSS file. Take a look at the BattleCity Amazon Store to see what it looks like. If you have visited the BattleCity Classic website, you’ll notice that the color schemes match perfectly.
How did I match up the colors to resemble my website? First, I took a screenshot of my website and then pasted it in Paint. Then using the color selector tool, you can get the exact RGB value for the colors. Since you need the hexadecimal value of the color, I used this RBG to Hex Converter.
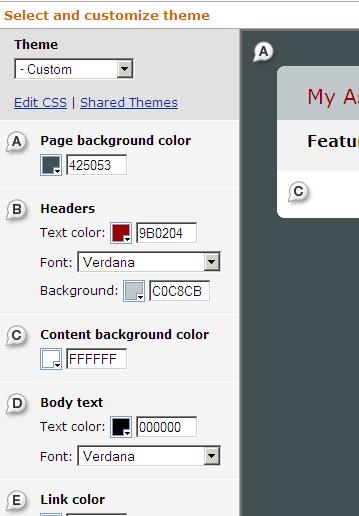
First, I define my new theme.
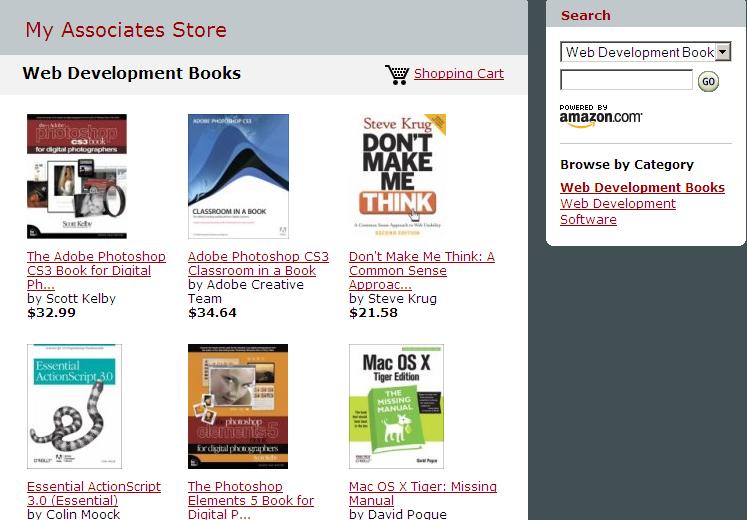
Here is a new preview of the store with the updated theme.
Before you continue, give your store a name!
The next step is to check a bunch of configuration options such as whether you want to display the sidebar menu on the right or left, if you want to show similar items or not, etc… I put my sidebar on the right and then checked every box! Once you’re done that, click finish and you are done!
Want to see the final product? Visit my Web Dev Notes Store!
Don’t Forget to Customize your Store Items
The most important aspect for any type of affiliate sales is making sure the product is relevant to your readers. When you create an Amazon store, you can specify exactly what you would like to display in it. For example, you’ll notice that in the Battle City Amazon Store, the first items you see are Video Games and Video Game Consoles. BattleCity is an online computer game, so this makes sense. If I try to sell cook books from the BattleCity store, I am setting myself up to fail.
Amazon Stores are Great Because No Maintenance is Required
As you can see creating an Amazon store is very simple. It might take 30 minutes to setup, but once you’re done, you never have to do a thing again. Just tell your site visitors about the store, link to it, and watch the sales role in. Even if you only make 3$/year like me, every little bit helps!
Glitch in the Matrix… Always Upgrade!
Bugs are evil blood sucking villains. Remember Y2K? Nothing happened, but it could have been the end of the world. Who knows what will happen in 2012, it could be the day your blog is hacked, destroyed, defaced, you name it.
A simple glitch in the matrix and you’re dead.

more funny pictures
WTF?
Whether you listen to the Mayans, believe in Skynet or are actively trying to unplug your brain from the Matrix, all predictions of the future are catastrophic. How does this relate to your blog? I predict you will be hacked, lose all your posts, or lose all your comments.
Even in the best case scenario you’ll be spending at least one weekend clearing out spam or trying to figure out why a plugin suddenly stopped working. This is not inevitable, it happens because you’re a lazy oaf.
Who are you calling an oaf!
WordPress is great software, but it has bugs. Plugins are great extensions to WordPress, but they have even more bugs! All software has bugs. Some are known bugs, some are not.
Hackers like bugs; in particular exploiting them… Also working against you is the fact that it’s quite easy to discover information about the software running on your website. If you’re running old versions of WordPress, some goons will hack you just because they can…
Once an exploit is found, goons like to troll around looking for every opportunity to exploit the one and only bug they know they can exploit.
Where can I get bug spray?
Even with bug repellent, sometimes a mosquito still bites. Does that justify rolling around nude in the woods? No. Unless you really are an oaf…
Even if you haven’t had any trouble with WordPress or your blogging software yet, always upgrade anyways! Sometimes a bug can be a small annoyance, other times it can be migraine material. Trust me, it sucks when your database becomes corrupted and you lose forum posts, blog posts, comments, etc…
Always upgrade your software and plugins when a new version is released to minimize the risk of disaster.
What do I do if the mosquito still bites?
Upgrading software is not enough. Upgrading minimizes the risk of catastrophe, it does not eliminate it.
Always have a contingency plan ready. Not because it sounds cool, but because it could save you time and money. With WordPress your contingency plan is simple; MAKE BACKUPS. Schedule it. Don’t forget. Do it often.
Should I bother with backups if my software doesn’t have bugs?
There is always a glitch in the application you are running. If it’s a good program that has been tested properly prior to release, then chances are you won’t run into that glitch right away. Maybe you will never run into it. Maybe nobody will. Maybe we’ll have world peace and maybe everyone will win the lottery.
Software is never bug free. Don’t let anyone convince you otherwise!
Even with the web, it’s survival of the fittest
If you want to live happily ever after, upgrade quickly and backup often. If you don’t, you’ll end up extinct.
A chicken can only run around without its head for so long.